Json.NET 1.0.1 released
Changes in this version:
- Bug Fix - JsonSerializer no longer errors when deserializing certain .NET objects.
- Change - The JsonWriter QuoteChar property now defaults to double quotes and QuoteName is now true. This has been done to make the JSON output follow the json.org specification.
- New Feature - JsonSerializer will attempt to use a classes TypeConverter to convert the JSON value to a members if the two do not match.
The new 1.0.1 version can been found on the download page.
Thank you to the people who have tried out Json.NET and given feedback.
Newton King - No Relation
When growing up from time to time when I gave my name to someone I was often asked if I had any any relation to the Newton King of Taranaki. Apart from knowing that someone of importance must have lived there, I never had any idea what they were talking about. After yet again being asked about the subject yesterday I bit the bullet and googled the name.
It turns out a man called Newton King (first name Newton, last name King) was born around 150 years ago and was quite a successful in business, running a company of the same name. Apparently prior to World War I, Newton King (the business) was the largest privately owned company in the Southern Hemisphere. Quite remarkable considering the small size of New Zealand.
This picture made me laugh:

And although the Newton King company went out of business during the 1987 stockmarket crash, there is still the Newton King Tanker Terminal at Port Taranaki today:

Thanks to the Puke Ariki museum for their great article on him.It feels good to put one of lifes puzzles to bed, kind of like learning why the sky is blue or why you should avoid virtual methods calls from a constructor. Now the next time someone inquires about my last name I can talk about the subject without looking like a total burk :)
Json.NET - Simplifying .NET <-> JavaScript communication
JSON (JavaScript Object Notation) is lightweight data interchange format. In recent times JSON has achieved widespread use due to the ease of which it can be parsed and then the data accessed from within JavaScript compared to alternatives like XML.
While many JavaScript libraries exist for converting JSON text to and from a JavaScript object, working with JSON in .NET has been much more problematic. Correctly escaping strings and building up objects when writing JSON text can be difficult and error prone, while parsing values back out of JSON text is harder still.
Json.NET
Json.NET is a JSON .NET API for simply and safely reading and writing valid JSON text. At the core of Json.NET, similar to the .NET XML APIs, are two classes: JsonReader and JsonWriter. Also like XML in .NET, Json.NET includes a JsonSerializer class.
Reading JSON
JsonReader is a fast, forward only, readonly cursor. Like XmlTextReader it works over the top of a TextReader and maximizes performance while minimizing memory use.
The following code is a brief example of how to read a JSON object.
string jsonText = "['JSON!',1,true,{property:'value'}]";
JsonReader reader = new JsonReader(new StringReader(jsonText));
Console.WriteLine("TokenType\t\tValueType\t\tValue");
while (reader.Read())
{
Console.WriteLine(reader.TokenType + "\t\t" + WriteValue(reader.ValueType) + "\t\t" + WriteValue(reader.Value))
}
Resulting in...
| TokenType | ValueType | Value |
|---|---|---|
| StartArray | null | null |
| String | System.String | JSON! |
| Integer | System.Int32 | 1 |
| Boolean | System.Boolean | True |
| StartObject | null | null |
| PropertyName | System.String | property |
| String | System.String | value |
| EndObject | null | null |
| EndArray | null | null |
Writing JSON
JsonWriter is also forward only, and writes JSON text to a TextWriter. It handles formatting numbers, escaping strings and validating that the object is valid.
The following code is a brief example of how to write a JSON object.
StringWriter sw = new StringWriter();
JsonWriter writer = new JsonWriter(sw);
writer.WriteStartArray();
writer.WriteValue("JSON!");
writer.WriteValue(1);
writer.WriteValue(true);
writer.WriteStartObject();
writer.WritePropertyName("property");
writer.WriteValue("value");
writer.WriteEndObject();
writer.WriteEndArray();
writer.Flush();
string jsonText = sw.GetStringBuilder().ToString();
Console.WriteLine(jsonText);
// ['JSON!',1,true,{property:'value'}]
Which prints out: ['JSON!',1,true,{property:'value'}].
Serializing and deserializing JSON and .NET objects
JsonSerializer, similar to XML serialization, provides a hassle free way to automatically convert .NET objects to and from JSON text.
The following code is a brief example of how to serialize and deserialize JSON and .NET objects.
string jsonText = "['JSON!',1,true,{property:'value'}]";
JsonSerializer serializer = new JsonSerializer();
JavaScriptArray jsArray = (JavaScriptArray) serializer.Deserialize(new JsonReader(new StringReader(jsonText)));
Console.WriteLine(jsArray[0]);
// JSON!
JavaScriptObject jsObject = (JavaScriptObject)jsArray[3];
Console.WriteLine(jsObject["property"]);
// value
StringWriter sw = new StringWriter();
using (JsonWriter jsonWriter = new JsonWriter(sw))
{
serializer.Serialize(sw, jsArray);
}
Console.WriteLine(sw.GetStringBuilder().ToString());
// ['JSON!',1,true,{property:'value'}]
Json.NET - Json.NET Homepage
Getting into WinFX... sorry .NET 3.0
Beta 2 of WinFX was released a couple of weeks ago. Even though I've been quite excited about what Microsoft has been doing with WinFX, I've learn't to stear clear of Microsoft community previews and the beta 1 release. APIs are too volatile, there is little support out on the web for when you run into problems (which you will) and chances are that even when a more stable version does get released something from a previous version will cause problems. CTP Madness indeed.
Strangely, even before I'd managed to install WinFX it ceased to exist. A name changed was announced, with WinFX now a part of .NET. Although there has been much nashing of teeth and rendering of clothing both from the usual suspects and some Microsoft developers, I believe the name change was a good move. One name are one download will be less confusing for users and to most developers. All they need to know is that to run or develop an application they need a specific version of .NET. Having to worry about X version of .NET, Y version of WinFX, plus whatever else comes out in the next couple of years is too much for most and really, 99% of the public don't need to know. One download, one name. KISS.
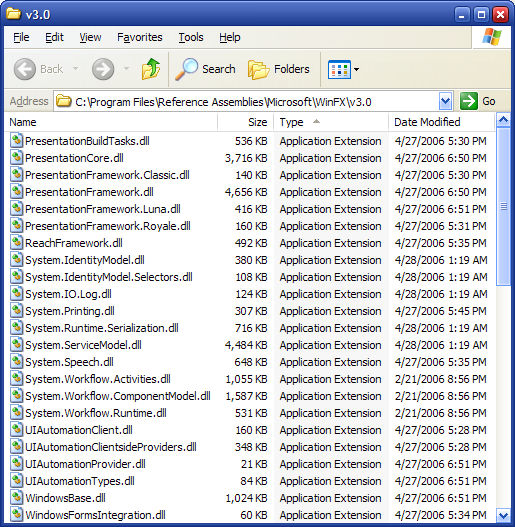
Back on task; first .NET 3.0 impression:

Hmmm, this may take a while.