Archives
-
No bandwidth MSDN: Reflector

The low bandwidth version of MSDN has gotten a lot of attention recently. Allow me to suggest an alternative for when you're trying to figure out how a class or method works, one which happily doesn’t use any bandwidth at all: Reflector.
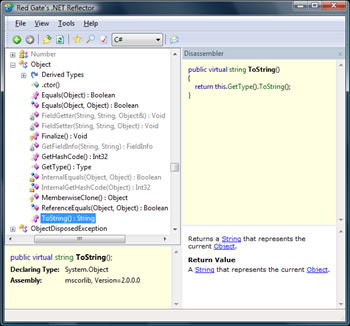
Reflector is a .NET assembly browser from Red Gate. It free and weighs in at a svelte 1MB.
What Reflector does is it disassembles any .NET dll on the fly and provides a nice interface to navigate, search, and analyze the assembly’s class hierarchy. Quickly searching over the types in a dll is useful but the really cool thing about Reflector is it goes a step further and decompiles the contents of properties and methods, displaying them in C#.
The reason why I prefer Reflector over MSDN is simple: What better way of discovering what a class or method does than by reading the code itself?
I don’t say that to be masochistic and make things hard or to lord superiority over anyone who does use MSDN but because I think that after writing code, the next best thing you can do to become a better developer is to read it.
- Code comprehension. Being comfortable with understanding other peoples code is a key skill for a developer to have (we spend far more time reading code than writing it). Digging through raw undocumented code in Reflector and figuring out what it does is certainly a great way to practice.
- New ideas. Whether you’re checking out how the LINQ where statement works or you’re browsing what goes on inside the .NET configuration classes, you will see a lot of different problems being solved in different ways. The more you see something solved the better you’ll be able to tell a good approach from a bad one.
- .NET isn’t magic. Seeing a chart of the ASP.NET page lifecycle is one thing, but opening up the Page class in Reflector and seeing it happen in code in the ProcessRequestMain() is another [:)]
There are cases when checking out MSDN is the right thing to do to figure out how something works but your first port of call should be Reflector.
Download Reflector and give it a try. You’ll be a better developer for it.
-
TextGlow CodePlex Project
-
Blog Driven Design
 It is time I coined a programming term: Blog Driven Design
It is time I coined a programming term: Blog Driven DesignBlog Driven Design is discovering code is too verbose to reasonably include in a blog post and is the additional work put into the design to trim it down to a blogable size.
Example
A recent beta of Json.NET added schema support. While writing the blog post showing the new feature in action I discovered there was no quick way go from a string to a JsonSchema object.
JsonSchema schema;using (JsonTextReader reader = new JsonTextReader(new StringReader(schemaJson)))
{JsonSchemaBuilder builder = new JsonSchemaBuilder(new JsonSchemaResolver());
schema = builder.Build(reader);
}
Yuck. What looked ok in a unit test is now excessive and ugly. A short example is a good example in my opinion so the JsonSchema.Parse(string) method was added to hide that work away. The end result looked like this:
JsonSchema schema = JsonSchema.Parse(schemaJson);
Not only is the code example in the blog post much smaller and simpler but end users can use the new Parse method as well. BDD in action!
Behaviour Driven Development watch out, Blog Driven Design is coming for your initials [:D]
-
Native JSON in IE8, Firefox 3.5 plus Json.NET
 Native JSON is a new feature to IE8 and Firefox 3.5. Built in serialization and deserialization in the browser makes evaling JSON text a thing of the past.
Native JSON is a new feature to IE8 and Firefox 3.5. Built in serialization and deserialization in the browser makes evaling JSON text a thing of the past.This post looks at how to use native JSON and how it can complement Json.NET’s server side JSON support by parsing and generating JSON on the browser.
Native JSON API
Using the new native JSON API is pretty simple. To turn JSON into a JavaScript object simply pass a string to JSON.parse:
var jsonText = '{"name":"Frodo","address":"Hobbiton, The Shire"}';
var person = JSON.parse(jsonText);alert(person.name);
// FrodoAnd to go from an object back to a JSON string use the interestingly named JSON.stringify function:
var jsonText = JSON.stringify(person);// {"name":"Frodo","address":"Hobbiton, The Shire"}Because native JSON is based upon the popular json2.js script you can support old browsers by including that file in your webpage. Browsers that don’t support native JSON will now work while browsers with built in JSON support will automatically use their much faster native implementations.
Native JSON + Json.NET
Native JSON and Json.NET work almost flawlessly together. The one wrinkle is the usual suspect when it comes to JSON: dates. Fortunately getting native JSON, Json.NET and dates to work together is a two step process.
The first thing we want to do is make Json.NET write dates in the ISO format. IsoDateTimeConverter to the rescue.
Person p = new Person
{Name = "Keith",BirthDate = new DateTime(1980, 3, 8),
LastModified = new DateTime(2009, 4, 12, 20, 44, 55),
};
string jsonText = JsonConvert.SerializeObject(p, new IsoDateTimeConverter());
// {// "Name": "Keith",// "BirthDate": "1980-03-08T00:00:00",// "LastModified": "2009-04-12T20:44:55"// }Now that we have JSON being generated on the server using Json.NET we want to deserialize it on the client using JSON.parse. Because there is no standard for representing dates in JSON we need to tell the JSON.parse function how to recognise and deserialize a date. Luckily JSON.parse has an optional reviver parameter that we can use to turn ISO formatted date strings into a JavaScript Date objects.
function isoDateReviver(key, value) {if (typeof value === 'string') {
var a = /^(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2}):(\d{2}(?:\.\d*)?)(?:([\+-])(\d{2})\:(\d{2}))?Z?$/.exec(value);if (a) {var utcMilliseconds = Date.UTC(+a[1], +a[2] - 1, +a[3], +a[4], +a[5], +a[6]);return new Date(utcMilliseconds);
}
}
return value;}
var person = JSON.parse(jsonText, isoDateReviver);alert(person.BirthDate.toUTCString());
// Sat, 8 Mar 1980 00:00:00 UTCalert(person.LastModified.toUTCString());
// Sun, 12 Apr 2009 20:44:55 UTCThe reviver function uses a regular expression to tests if a string matches an ISO formatted date. If it does a JavaScript Date object is created and it is inserted into the JavaScript object instead of the string.
Conclusion
And that’s it. Server generated JSON using Json.NET will now be parsed natively in the browser, dates and all. The other direction, client generated JSON using JSON.stringify then being read by Json.NET doesn’t require any modification. It works by default. Sweet!
-
TextGlow SharePoint Web Part
Jeroen Ritmeijer has taken the TextGlow source code and integrated it into a SharePoint web part. Check out the article he wrote about the new web part here.

-
Announcing Json.NET Pro
 Json.NET is entering an exciting new phase in its lifecycle with the release of a Pro edition!
Json.NET is entering an exciting new phase in its lifecycle with the release of a Pro edition!To celebrate the commercial release for today only there is a special of $195 per developer. To find out more details about Json.NET Pro, and what it will mean for existing users, visit the new storefront here.




